
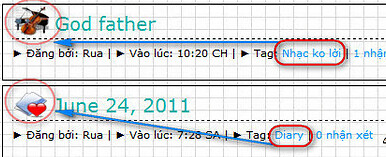
Giới thiệu: Thủ thuật chèn hình ảnh (icon) vào trước tiêu đề bài viết theo nhãn. Ví dụ như nhãn thể thao thì hình trái banh, nhãn hỏi đáp thì hình dấu hỏi, nhãn đọc truyện thì hình quyển sách,… Tùy theo bạn xếp hình gì cho nhãn thôi.
CÁCH THỰC HIỆN
1. Đăng nhập Blogger Dashboard (Bảng điều khiển)
2. Chọn: Design (Thiết kế) > Edit HTML (Chỉnh sữa HTML)
3. Đánh dấu chọn ô: Expand Widget Templates (Mở rộng mẫu tiện ích)
4. Chèn script
Bước 1: Tìm dòng ]]></b:skin>
- Thêm vào trước nó đoạn code CSS sau:
/* Chèn icon vào trước tiêu đề bài viết theo các nhãn tương ứng (1)*/
.post-icon img {
float:left;
margin-right:8px;
}
Bước 2: Tiếp tục tìm đến đoạn code có dạng sau:
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
Bước 3: Trong khối code đó tìm dòng <h3 class='post-title entry-title'>
- Thêm vào sau nó đoạn code sau:
<!-- Chèn icon vào trước tiêu đề bài viết theo các nhãn tương ứng (2)-->
<div class='post-icon'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "Tên_Label_1"'>
<img src='LINK_HÌNH'/>
</b:if>
<b:if cond='data:label.name == "Tên_Label_2"'>
<img src='LINK_HÌNH'/>
</b:if>
...
<b:if cond='data:label.name == "Tên_Label_N"'>
<img src='LINK_HÌNH'/>
</b:if>
</b:loop>
</b:if>
</div>
LINK_HÌNH // Link hình của nhãn.
Tên_Label // Tên nhãn của bạn muốn chèn hình.
Bước 4: Save template. (Lưu mẫu)
Xem thêm tại đây: http://kenhdaihoc.com/forum/showthread.php?t=2076
Nguồn: sưu tầm
0 nhận xét:
Đăng nhận xét